Veja e feliz Ano Novo!
set 29, 2007
A solução que apresento tem como pressuposto uma página ou um site em que o charset é o ISO-8859-1, a linguagem de programação o PHP e o banco de dados o MySQL. Penso, que essa solução, pode facilmente ser adaptada para outras situações.
O assunto já foi objeto de posts no El Micox, no JulioGreef Blog e no fóruns iMaster, pelo menos.
O experimento é apresentado tomando-se como base um exemplo em que considera os métodos GET e POST do objeto XMLHttpRequest e os charset’s UTF-8 e ISO-8859-1 como formatos de gravação no banco de dados. E, claro, de acordo com a combinação entre método e charset é realizada a exibição correta dos caracteres acentuados no padrão da página ou site, no caso o ISO-8859-1.
abr 1, 2007
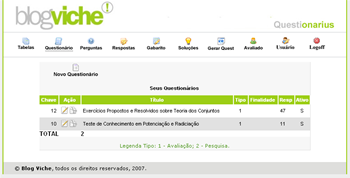
O motivo principal que me levou a desenvolver o aplicativo Questionarious foi uma necessidade específica do blog, qual seja, a de se ter um instrumento que facilitasse a publicação de posts relacionados a exercícios propostos e resolvidos de Matemática e que agregasse a possibilidade de interagir de forma mais efetiva com o leitor.

O objetivo referente ao instrumento facilitador foi alcançado. A outra parte … a se ver.
dez 24, 2006
Em fevereiro de 2006, quando ainda não conhecia nada de AJAX, escrevi o artigo Simulando AJAX?, onde usei PHP e JavaScript para criticar o preenchimento de um campo e exibir, quando correto, a descrição correspondente após a utilização da tecla Tab, sem o refresh da página.
Retomo agora o exemplo, para demonstrar a mesma funcionalidade com o uso do objeto XMLHttpRequest do AJAX, mas com uma “cara” nova e bem mais elegante :-).
Apesar de se tratar de uma aplicação simples tem como vantagem evitar a lógica para validar os campos do lado do cliente com JavaScript, que em alguns casos é inviável de ser realizada e somente é efetuada do lado do servidor após o formulário ser submetido (neste post, este aspecto não é considerado).
Além do mais, na maioria dos casos, é bem mais simples escrever a lógica de validação com a linguagem utilizada no desenvolvimento de seus aplicativos e, ainda, com a possibilidade de se aproveitar estruturas já construídas.
set 6, 2006
Nos experimentos anteriores, publicados aqui no Viche, utilizei sómente uma das duas propriedades do objeto XMLHttpRequest que permitem acesso às respostas enviadas pelo servidor – a propriedade responseText.
Como o próprio nome indica, são respostas na forma de um texto não padronizado. Em geral é construído em um formato definido pelo desenvolvedor da aplicação, de maneira que possa ser mais facilmente manipulado para gerar conteúdo em uma página. Como por exemplo, em JSON, HTML ou texto simples sem formatação, normalmente para exibir alertas.
Já a segunda propriedade, responseXML, recebe um objeto XML que é padronizado pela W3C e pode ser manipulado pelas propriedades e métodos dos elementos DOM, através de qualquer linguagem de script.
No exemplo que será detalhado a seguir é utilizado o JavaScript para acessar e manipular o documento XML.
Veja de imediato o resultado a ser alcançado, que consiste na manipulação de um objeto XML recebido através da propriedade responseXML, como dito, e apresentado na forma de uma tabela.
Se desejar, clique novamente no link acima para fechar a tabela – claro se aberta :-) – e vice-versa.
jun 10, 2006
O detalhamento do código do experimento deve ser encarado como um exercício de um aprendiz em AJAX, como claramente explicitado no post original.
O que me motivou a compartilhar com vocês os detalhes foi a divulgação do experimento no Blog da Visie, pelo Elcio Ferreira, algumas (confesso, não muitas) solicitações enviadas através do formulário de contato do VICHE e, por último, o artigo publicado no Blog do Maujor.
Em função desse artigo, os botões (<input type=”button”>) foram substituídos por ícones (<input type = “image”>). Como consequência houve mudanças no código do experimento que passou a funcionar com múltiplos submit’s no formulário. A abordagem no Blog do Maujor é derecionada especificamente para questões de acessibilidade em que confronta as duas versões do experimento.
Esclareço que os ícones são utilizados em uma aplicação Web da Empresa em que atualmente trabalho, reforçando o comentário postado pelo Maurício em seu artigo. E, além do manual de operação, na maioria de seus formulários tem um ícone de ajuda, que acionado, exibe informações sobre a funcionalidade dos ícones utilizados acrescida das de preenchimento de seus campos
maio 21, 2006
O VICHE entrou definitivamente no espírito da Copa. Primeiro com pequenas mudanças no layout padrão – o qual pode ser “recuperado” na barra lateral de navegação no rótulo Temas -, e agora com um experimento que disponibiliza a tabela de jogos da primeira fase da competição, feito com a ferramenta AJAX. O experimento é composto(…)
mar 12, 2006
Registro e submeto às críticas e sugestões meu primeiro experimento com a ferramenta AJAX. Atualmente, sou aluno do módulo AJAX I do curso online da Visie Treinamentos Web. O experimento tem como objetivo demonstrar algumas funcionalidades dessa ferramenta sem a preocupação de um tratamento rigoroso de alguns procedimentos normalmente exigidos em uma aplicação comercial. Trata(…)
Comentários Recentes